種牡馬登録サイトで使った色々な工夫、その2
先日アップした記事、JavaScriptのdocument.writeで書いたtableの並べ替え方法の応用編です。
スポンサードリンク
tableのタグを使って作ったデータベース表示サイトの動的な変化を行うためのテクニックについてです。
今回は後から行を追加する方法です。
tableの先頭に1行追加
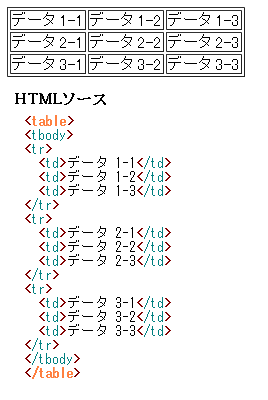
前回と同じtableを例に説明していきます。
このテーブルにデータ0-1、データ0-2、データ0-3を追加したくなった場合のやり方です。
今回もinnerHTMLを使います。
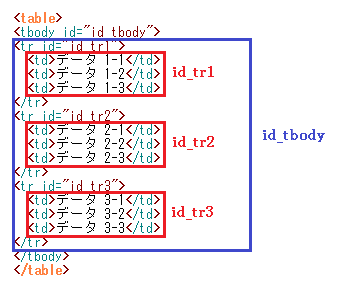
またしても、前回の図を引っ張ってきますが
table内の各タグにidを割り当てた場合、innerHTMLによって書き換えられる個所は上の図のようになるわけです。
つまり、id_tbodyのエレメントのinnerHTMLの先頭部分に<tr>~</tr>を追加することで行を追加することが可能になるわけです。
function TableAddRowFromHead()
{
var tbodyElement = document.getElementById("id_tbody");
if ( tbodyElement ) {
// 列のデータを作成する
var addRow = "<tr>";
for ( var i = 1; i < 5; i++ ) {
addRow += "<td>データ 0-" + i + "</td>";
}
addRow += "</tr>";
// テーブルの先頭に行を追加
tbodyElement.innerHTML = addRow + tbodyElement.innerHTML;
}
}
tableの最後に1行追加
tableの先頭に行を追加できたのだから、後ろに付けることももちろんできます。
上の処理を1行書き換えるだけでできます。
// // テーブルの先頭に行を追加
// tbodyElement.innerHTML = addRow + tbodyElement.innerHTML;
// ↓
// テーブルの最後に行を追加
tbodyElement.innerHTML += addRow;
※前後は省略しています。
table_add・・・HTMLソースも置いておきます。






トラックバック & ピンバック