wordpressでOGPの設定を行っておく。
OGPを設定するだけならfacebookのアカウントは不要。
OGPって何?
ぶっちゃけ、何でしょうね?(ぉぃ
正式名称はOpen Graph ProtocolでFacebookが中心となって策定している共通メタ情報。
facebookのtwitterで言うところの「つぶやき」スペースにURLを突っ込むとOGPが無いサイトの場合は、HTMLを全て読んで
、大体どんな感じのページなのかをまとめてくれる機能があります。
ただ、あくまで機械的にHTMLを読んでまとめてくれたものなので的外れなこともあったりするわけです。
そこで登場するのがOGP!
該当のwebの内容をwebの製作者の意図でまとめたメタ情報を作っておけば、もし誰かがそのサイトの事を facebook で投稿すると、そのメタ情報・・・OGPを元にどんなサイトかをバーンと表示できるようになるわけです。
- webを公開している人は、OGPを設定しておくことで誰かに共有されるとアクセスアップという恩恵が得られ・・・
- 情報を共有しようとしている人はお手軽に共有ができて・・・
- サーバー(facebook)からすると有益な情報を増やす事ができる・・・
というように誰もがメリットありのメタ情報がOGPなわけです。(間違っていたらゴメンナサイ)
これは情報を公開してアクセス数を稼いでいる人は黙っていられませんね。
ということで、設定しましょう。
wordpressのテーマにOGPを直接書き込んでしまう
Facebookのアカウント持ってないんですけど・・・え?不要ですよ。
必要なものはコピペする技術。とちょっとした勇気。PHP、htmlを読める能力があれば理解もできるかも。(変なノリになってきた)
あ・・・wordpressはテンプレートによってテーマが変わってしまうのか・・・ゴメンナサイHTMLと、もしかするとテンプレによってはPHPを読むことができる能力が必要かもしれません。(私のwordpress理解不足)
wordpressの管理画面で【外観】>【テーマ編集】でブログのheaderが書かれているテンプレートを探します。
私の場合は「ヘッダー(header.php)」というのがありました。
この中からヘッダーのタグを探しましょう。「<head>~</head>」がヘッダを書く範囲になります。この範囲のどこかにOGPのメタ情報を追加する予定です。
ちなみに、私のサイトの場合は以下のようになってました。
<head profile="http://gmpg.org/xfn/11"> << 省略 >> <?php wp_head(); ?> </head>
「head」タグの後ろに余計なURLが付いていますが無視で。
上記のコードの「<< 省略 >>」と書いているところのどこかや、例えば「<?php wp_head(); ?>」の下の行などに以下のコードを追加します。
<!-- OGP start -->
<?php
// 設定用フィールド
$default_img_url="http://www.cross-ring.net/web/DPOW/img/2014/03/suekichi_01.jpg";
$description_length=50;
$fb_admins_contents="";
$fb_appid_contents="";
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="og:type" content="article" />
<meta property="og:locale" content="ja_JP" />
<?php if(is_single() || is_page()) { ?>
<meta property="og:title" content="<?php the_title(); echo ' | '; bloginfo('name'); ?>" />
<meta property="og:url" content="<?php the_permalink(); ?>" />
<?php while(have_posts()): the_post(); ?>
<meta property="og:description" content="<?php echo mb_substr(get_the_excerpt(), 0, $description_length); ?>" />
<?php endwhile; ?>
<?php if(has_post_thumbnail()) { ?>
<meta property="og:image" content="<?php $imgdata=wp_get_attachment_image_src( get_post_thumbnail_id(), 'full'); echo $imgdata[0] ?>" />
<?php } else if ( preg_match( '/<img.*?src=(["\'])(.+?)\1.*?>/i', $post->post_content, $imgurl ) && !is_archive()) { ?>
<meta property="og:image" content="<?php echo $imgurl[2] ?>" />
<?php } else { ?>
<meta property="og:image" content="<?php echo $default_img_url; ?>" />
<?php } ?>
<?php } else { ?>
<meta property="og:title" content="<?php bloginfo('name'); ?>" />
<meta property="og:url" content="<?php bloginfo('url'); ?>" />
<meta property="og:description" content="<?php echo mb_substr(bloginfo('description'), 0, $description_length); ?>" />
<meta property="og:image" content="<?php echo $default_img_url; ?>" />
<?php } ?>
<?php if(strcmp($fb_admins_contents, "")) { ?>
<meta property="fb:admins" content="<?php echo $fb_admins_contents; ?>" />
<?php } ?>
<?php if(strcmp($fb_admins_contents, "")) { ?>
<meta property="fb:app_id" content="<?php echo $fb_appid_contents; ?>" />
<?php } ?>
<!-- OGP end -->
ちょっとだけ説明します。
4行目~7行目に簡単な設定用フィールドを作っています。
この設定フィールドのパラメータを変えることで、少しだけカスタマイズできます。
$default_img_url="http://www.cross-ring.net/web/DPOW/img/2014/03/suekichi_01.jpg";
アイキャッチ画像や記事の中で画像が設定されていない時に読みだされる画像ファイルへのパスです。
デフォルトの画像ファイルのパスを指定してください。
$description_length=50;
概要の文字列の長さです。好きな長さに調整してください。
$fb_admins_contents="";
もし、facebookアカウントをお持ちの場合はアカウントを記入してください。
アカウントをもっていなかったり、不要な場合は特に変更しないでください。
$fb_appid_contents="";
アプリケーションIDを設定する必要があるひとは設定してください。
出来上がったページの確認
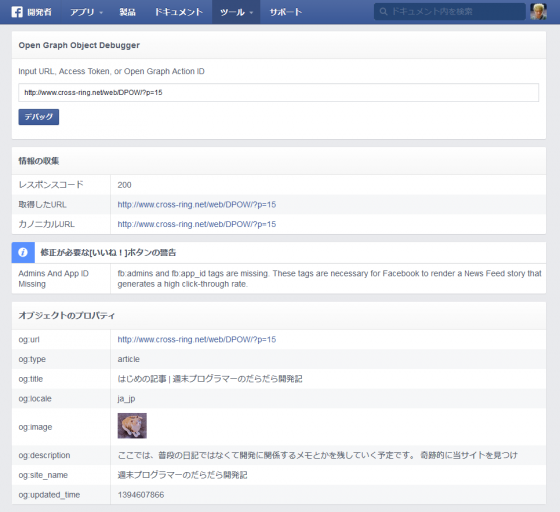
facebookのデバッグページへ行き、確認したいページのURLをコピペします。
(確認するにはfacebookアカウントが必要になります。)
上記のように「情報の収集」の「レスポンスコード」が「200」なら問題なしです。
「いいね」ボタンのアプリケーションIDや管理者コードを追加すれば、自分のニュースフィードにレスポンスがあるよ。と言っていますが、特に必要のない方は無視しましょう。
facebookのアカウントを持っていない場合は、出来上がったHTMLコードを直接読んで確認してください。
<!-- OGP start --> <meta property="og:site_name" content="週末プログラマーのだらだら開発記" /> <meta property="og:type" content="article" /> <meta property="og:locale" content="ja_JP" /> <meta property="og:title" content="wordpress+テンプレートキング(firstserver)+SyntaxHighlighter | 週末プログラマーのだらだら開発記" /> <meta property="og:url" content="http://www.cross-ring.net/web/DPOW/?p=34" /> <meta property="og:description" content="タイトルに書いてある組み合わせでSyntaxHighlighterが動作しないので解決策を探ってたど" /> <meta property="og:image" content="http://www.cross-ring.net/web/DPOW/img/2014/03/web_debug01.png" /> <!-- OGP end -->
といったコードが吐き出されていたら成功です。





トラックバック & ピンバック