種牡馬登録サイトで使った色々な工夫、その1
tableのタグを使って作ったデータベース表示サイトのデータ並び替えの工夫についてです。
種牡馬登録サイトの一覧ページではJavaScriptのdocument.writeでtableを書いています。
この一覧ページはヘッダ行の一部をクリックすることで並び替えができるのですが、JavaScriptだけで並び替えています。
document.writeした内容は書き換え不可能と書かれているサイトが結構見つかるのですがそんなことはありません。
ちょっと工夫するだけで並び替えや書き換えが可能です。
実現方法
やり方は、tableのタグにidを割り当ててinnerHTMLで書き換えるというものです。
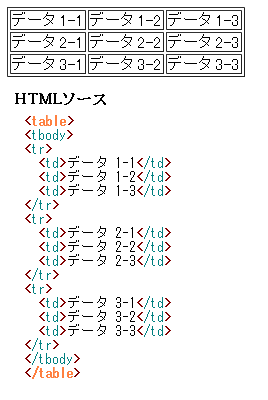
例えば、以下のようなHTMLソースとテーブルを作った場合を想定します。
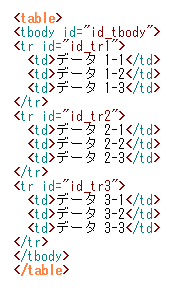
これに、idを割り当てます。
こんな感じです。
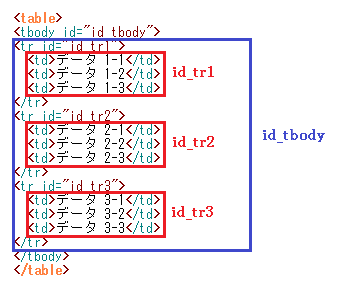
各id付のエレメントが持っているinnerHTMLの内容は下図のようになります。
この各idのエレメントのinnerHTMLの内容を書き換えてやることでdocument.writeで書き出した内容でも書き換えられるっていうわけです。
table内のデータの並び替え
では実際に並び替えを行ってみます。
このHTMLのテーブルを逆順に並び替えるための関数を用意してみます。
function TableReverseSort()
{
var lineData = new Array();
var element;
// テーブルの各行の内容を取得 ・・・ (1)
var i = 0;
while ( element = document.getElementById("id_tr"+(i+1)) ) {
lineData[i] = element.innerHTML;
i++;
}
// 逆順に並び替える ・・・ (2)
lineData.sort().reverse();
// 並び替えた結果を各行へ書き出す ・・・ (3)
for ( i = 0; i < lineData.length; i++ ) {
document.getElementById("id_tr"+(i+1)).innerHTML = lineData[i];
}
}
(1) でテーブル内の列の内容を配列へ一時的にコピーしています。
「while ( element = document.getElementById(“id_tr”+(i+1)) ) {~ i++;}」と書くことでテーブルの行のエレメントを1行ずつ順に見つからなくなるまで取得しています。
その、取得したエレメントのinnerHTMLの内容をlineDataの配列へコピーしています。コピーしているのは次の処理で並び替えるためです。
(2) でテーブルの内容を格納した配列をソートしてから逆順に並び替えています。
(3) でソートした結果の配列をテーブル内の上の行から順番にコピーすることで内容を書き換えています。
こんな感じでテーブルの行の並び替えが実現できます。
今回は簡易サンプルのため、innerHTMLの内容を並び替えているだけですが専用の処理を書くことで自由に書き換えが可能になります。
document.writeで書き出したtableの並び替え
と、ここまではわかりやすさのためHTML直接のコードを表示して書き換えていましたが、このtableをdocument.writeで書き出したコードに変えても同様の事ができます。
並び替えるためのソースは先ほどと特に違いはありません。document.writeでの書き出しの際にidを割り当てておけば先ほどのJavaScriptの処理で並び替えが実現できます。
5×5の表をdocument.writeで書き出して、「逆順に並び替える」の文字をクリックすることで表示内容を書き換えるサンプルです。
<!-- 省略 -->
<body>
<script type="text/javascript">
<!--
document.writeln("<table border=1>");
document.writeln("<tbody>");
for ( var i = 0; i < 5; i++ ) {
document.writeln("<tr id=\"id_tr" + (i+1) + "\">");
for ( var j = 1; j <= 5; j++ ) {
document.writeln("<td>データ " + (i+1) + "-" + j + "</td>");
}
document.writeln("</tr>");
}
document.writeln("</tbody>");
document.writeln("</table>");
// -->
</script>
<span onclick="javascript:TableReverseSort();">逆順に並び替える</span>
</body>
サンプル・・・全体のHTMLコードも置いておきます。







トラックバック & ピンバック